ブログをGhostからHugoに移した
このブログは最初はWordPressから始めた。次にGhostだ。昔のブログを見てみたら、ほとんど2年前、Ghostに移行していた。
2015/4/16 WordPressからGhostに移動しました - itoudium
そして今日、Ghostをやめるときが来た。静的サイトジェネレータのHugoを選択した。
動機
移転の動機は、いくつかある。ひとことで言えば、「割に合わなさ」を感じたからだ。
- 計算資源の無駄
- ほとんど意味がないサーバサイド・レンダリングをやめたい。
- 極めて低いPVなので、いつ来るのかわからないリクエストに備えてサーバを常に稼働させておくのは割に合わない。
- データベースでの管理をやめたい
- gitで管理したいし、好きなエディタで書きたい。
- 個人のLinuxサーバがいつ壊れても良いように備えたい
これまでは、自前のLinuxサーバ上でNode.jsを稼働させてGhostを公開していた。この、自前のLinuxサーバは、他にも、雑多なデータ置き場や、日常的な計算に使っており、ブログはあくまで余剰リソースだ。
静的サイトジェネレータという選択
時代の流れとして、クライアント側がリッチに、パワフルになってきたように感じる。HTMLをサーバサイド・レンダリングする必要がほとんど無いし、手元の端末に簡単に執筆環境を立ち上げることが出来る。 この波は周期的に繰り返すので、もしかしたら再びサーバ優位になるかもしれない。
静的サイトジェネレータの選択肢は非常に多く、戦国時代の様相を呈している。
ちなみに、Ghostを静的サイトとして書き出すbusterというパッケージも存在している。
以下の比較記事を参考にした。
Top Ten Static Website Generators | Netlify
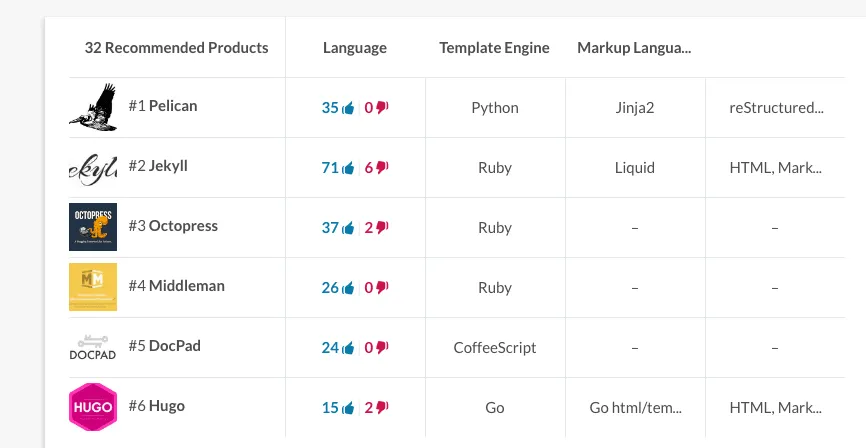
32 Best static site generators as of 2017 - Slant
Jekyll や Octopress は以前から存在を知っていた。昔から存在していた認識を持っている。Slantでは、Pelicanというジェネレータが1位になっているが、初めて知った。これはPythonで書かれたジェネレータだが、遅いという評価があるようだ。個人的にgolangを学習中だったのでHugoを選択した。他のツールはRubyやNode.jsなどのインタプリタで動くものが多く、セットアップと実効速度が気になる。goならバイナリひとつで実行できるし、コードも読みやすい。

まず試す
まずは、公式のQuickStartをやってみた。インストールは、Macなので brew で。
https://gohugo.io/overview/quickstart/
初めにスキャフォールドコマンド hugo new site bookshelf でサイトの雛形を作るのだが、あまりに早すぎて「あ、エラーかな」と思ったほどだ。
驚くべき速さ。
ただし、スキャホールドだけでは、テーマが生成されない。デフォルトのテーマというものは無い。空のディレクトリや、設定ファイルの雛形だけだ。
ghostから移行する
各種マイグレーションツールがある。Ghostからjsonをエクスポートして、ghostToHugoを使って取り込んだ。
https://github.com/jbarone/ghostToHugo
うちの環境では、Ghostからの日付時刻がRFC3339フォーマットでは無かったので、--dateformatオプションでフォーマットを指定する必要があった。また、ghostToHugoは、エクスポート先のファイルを上書きしないようなので、再変換するときは、手でファイルを削除する必要があった。
一部、崩れた記事があったが、気にしない。
この一連のエクスポート、インポートでは、画像は移動されない。画像は、Ghostのcontent/imagesフォルダをまるごとHugoのstaticフォルダに移動するだけで良かった。
テーマを作る
豊富なテーマが公開されている。好きなやつを選べば良い。
今回はテーマはフルスクラッチでコーディングした。Ghostのデフォルトテーマ casperをだいぶ参考にしたので、近い見た目になった。HTMLのテンプレートエンジンは、基本的には、golangの標準ライブラリのhtml/templateを使う。
テーマのコーディングはhugo serverコマンドを使うと便利。これで、1313ポートで待ち受ける開発サーバが立ち上がる。簡単なウォッチャも動いているようなので、ファイルを書き換えたら自動でリロードされる。
CSSは、Stylusで書いた。Stylusコマンドにも(gulpやGruntを使うまでもなく)ウォッチャがついているので、リアルタイムに確認できる。
デプロイする
生成した静的HTMLはAWS S3に置くことにした。S3の静的ファイルホスティング機能を使う。ただし、S3の静的ファイルホスティングが返すHTTPレスポンスは良くない。gzipさえかからないため、間にCloudFrontを噛ます。Route53のエイリアス機能でAレコードのDNSを設定した。
S3でのサイト公開は、以前やったことがあった。Amazon公式のウォークスルーを見れば一通り載っている。 http://docs.aws.amazon.com/ja_jp/AmazonS3/latest/dev/website-hosting-custom-domain-walkthrough.html
ファイルのデプロイには、AWS CLIを使った。簡単なMakefileを作り、make deployでS3にあがるようにした。
他にも、開発のためのコマンドは一通りMakefileに書いてVCSに突っ込む。
さて
静的生成でブログを書くのは初めてなので(中学生時代のホームページやMovableTypeを除けば。)うまく運用できるかまだわからない。 また、フルスクラッチでテーマを書いたので、一部のマークダウンのスタイルが甘かったり、やりたいことがまだ十分実装できていない。
Ghostの管理画面は簡単に画像を貼れたけど、これからは、別の方法を考えなければ。モバイルからの更新もやりにくくなる。
不便なこともあるけど、概ね良い感じに仕上がってきた。