Strapiで作るブログシステム
全体像
今回のブログシステムは、わたしにとっては第5代目となる。精神的な理由により、(今までもそうだったが)CMSはセルフホストを目指す。また、同じく精神的な理由により、ブログのパブリックゾーンのことをなるべく意識しないことを目指す。公開の段取りや、公開後の反響を気にすることは、精神的に大きな負担・苦痛になるので、「気づいたら公開されている」くらいの距離感を目指す。
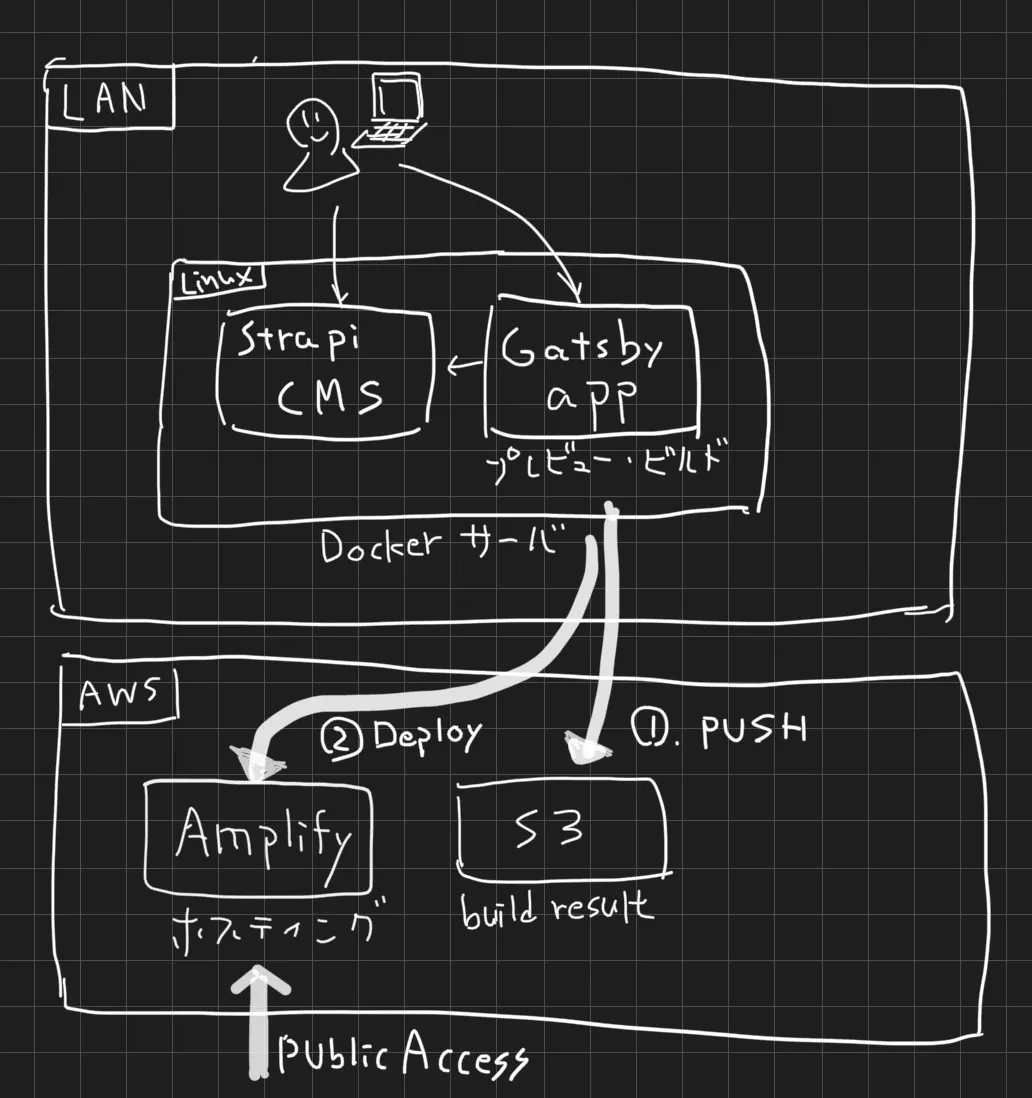
全体像としては、こんな感じにしてみる。

ローカルなシステム上でビルドするので、だいたいどこにでもデプロイできる。バックアップなどいろいろなホビー用途でAWSを使っているので、その流れで、Amplifyを使ってみることにした。
ほかの選択肢として、Cloudflare Pages も気になっているので、あとで試してみる。 AWSにまとめることで、いろいろな場所に分散させずに済むことはメリットだと思っている。それを除けば、AWS Amplify は、開発者UXがかなり悪いので、気に入らない。
フレームワークのバージョン
- Gatsby: v4.19.2
- Strapi: v4.2.3
- Node.js: v16
とくに GatsbyもStrapiも、インターネット上には古いメジャーバージョンの記事が多くあり、参考にできないことが多い。
Strapiのセットアップをする
Strapiは、メジャーバージョン3系と4系で大きな違いがあるので注意が必要となる。わたしはDocker上で動かしたかったが、公式のDockerイメージは3系しか配布されていない。そこで、次のようなDocker環境を用意したうえで、 docker-compose run コマンドを使って、コンテナ内部にて公式チュートリアルの通りに npx create-strapi-app でセットアップする。
strapi-blog:
image: node:16-alpine
working_dir: /usr/src/app/
restart: always
volumes:
- ./strapi-blog/:/usr/src/app/
- node_modules_strapi:/usr/src/app/node_modules
# command: yarn develop # インストールが完了したらコメントアウト
ports:
- 1337:1337Strapi公式チュートリアル: https://docs.strapi.io/developer-docs/latest/getting-started/quick-start.html
設定することは多くはない。わたしの場合、データベースに sqlite を選択した。いくつか理由はいくつかある。
本当はMySQLを使いたかったが、Strapiでは、MySQL8.0以降でデフォルトになっている新しい認証方式が使えない。MySQL8.0以上を使いたい場合は、MySQL側の設定を変更して「 legacy authentication method 」を有効にする必要がある。これは、内部的に古いMySQLクライアントを使っているからだろうか。(npm mysql) 新しいやつ、たとえば、mysql2パッケージならば大丈夫なはずだ。
sqliteはポータビリティがある。バックアップや復元も簡単だ。Strapi全体のフルバックアップを取るってことにして、sqliteでいいか、ということにした。
それからプラグインとして Editor.js ベースのエディタを入れる。
これでStrapiのインフラは整う。
Strapiは(最近の多くのヘッドレスCMSがそうであるように)「記事」のようなデータ構造は無いので、自分で作ることになる。まずは「Content-Type Builder」でスキーマを定義して、その後に「Content Manager」でデータを作るという流れになる。
Strapiには、一意性が保証される「UID」というタイプが用意されているので、これはコンテンツのslugとして使いやすい。 Strapi4から「下書き」機能が実装されているので、公開ステータスのようなフィールドは用意する必要が無い。
セルフホストについて
セルフホストは、あまり推奨できるものではない。たとえば、業務レベルでは、よほどのことが無い限りこのような構成にしないだろう。ひとつは、Strapi自身のアップデートが理由にある。セキュリティを高めるために、追従してアップデートしていったほうが良い。しかし、自己アップデートのような仕組みは存在しないので、手動で(もちろん npm-check-updates などを使ってもいい)アップデートしなければいけないが、それにはコストもリスクもある。
ところで、WordPressには、自動アップデート機能があるので、ある意味、ほったらかし運用ができて便利だった。自動アップデートということは、自己を更新するということだ。プログラムが自己を更新する動作には、リスクがつきまとう。本来なら「データ」と「コード」の分離はもっとも基本的なセキュリティのための戦略だからだ。昔からあるメジャーなセキュリティ脆弱性の多くも、「データ」と「コード」が混在することで発生する。たとえば、バッファオーバーフローやSQLインジェクションなどもそう言える。べつにWordPressが悪いというわけではないが、そのような自己アップデートそのものが、あまり安心できない構造であると考えている。それよりは、パッケージ管理システムが独立していて、分離が図られているほうが望ましい。
次はGatsbyのセットアップを書く。つづく。